Facebook is a great social networking site it's alexa ranking is 2. That means tons of people over world use and love Facebook. Why not installing a Facebook comment box in your website. It also looks great. Facebook comment box was introduced at 2009, one of the best plugin created by Facebook. Readers from search engines usually do not make comment. They come for their needs and leave when needs end after they had solved their issues reading your articles. It is so easy to leave a comment by Facebook, Yahoo, Aol and Hotmail. Readers can easily leave a comment
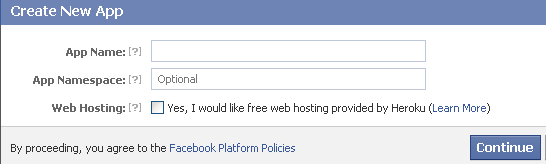
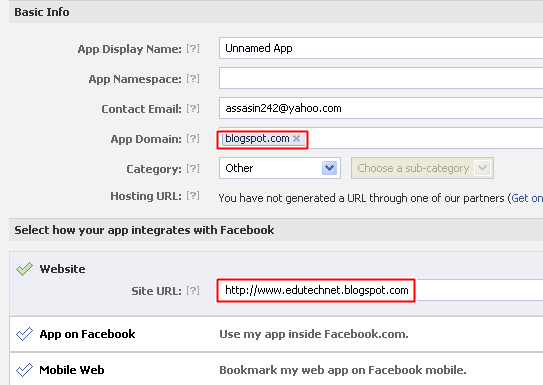
Go to the Facebook Developer Page and create an application. just take a look of the following image that how to create a Facebook application

After creating Facebook Application now log in Blogger Account
Go to Blogger Account → Dashboard → Design → Edit HTML
Backup your template for safety. Now tick on "Expand Widget Templates"
Find the follwing code using F3<html
Now replace this code with following code<html xmlns:fb='http://www.facebook.com/2008/fbml'
Now find the following code<body
Now Paste the following code just before it<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Replace your Facebook APP Id
Now search for the following code
</head>
Now place the following code just bedore if
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Edutechnology.Net' property='og:site_name'/>
<meta content='Blog Logo Image Link' property='og:image'/>
<meta content='Your App ID' property='fb:app_id'/>
<meta content='http://www.facebook.com/Bdrafi' property='fb:admins'/>
<meta content='article' property='og:type'/>
Change the multi colored text
Now find the follwoing code
<b:includable id='comment-form' var='post'>
And Paste the followinfg code Just after the code mentioned above
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'><a alt='Facebook Blogger Comment Box' href='http://www.edutechnology.net/add-facebook-comment-box-blogger/' style='text-decoration:underline; color:#fff;' target='_blank' title='Facebook Blogger Comment Box'>Facebook Comments Box for Blogger</a> Plugin by <b><a alt='blogger tips' href='http://www.edutechnology.net/' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger tips'>Edutechnology.Net</a></b></div></div>
</b:if>
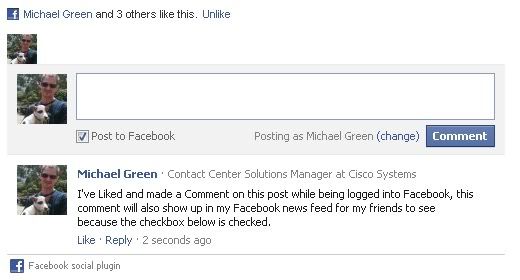
At the last save your template and done. You will see a nice Facebook comment box on blogpost
Please like our Facebook Page or Follow us on Twitter or Subscribe
Please comment here if you get any trouble . If you like this article please take 10 second to share with your friends


0 comments:
Click Here To add Comment