Removing Navbar From Blogger is a common question for now because nobody likes it. In your default blogger template you see a navbar like the following image.Many of us don't like it.If you really want to remove it a little coding can help you remove the navbar and its very easy simply follow the instructions given below

First login to your blogger blog and go to dashboard then click on the design tab and click edit HTML
press CTRL+F and find the code
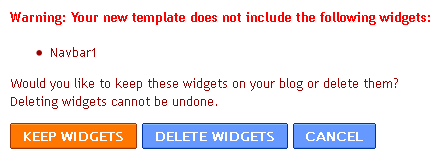
Now paste the following code above it then save your template you will see a confirmation of deleting your navbar from template.just click to remove it

Advantages of this Method
You will be completely removing the navbar and not hiding it. The navbar iframe codes wont be present in your blog’s HTML source and so the blog would be more SEO Friendly and your blog will have a more valid XHTML code
Disadvantages of this Method
You will no longer see the quick edit pencil image or wrench links quick-edit-wrench-blogger on your blog even if you are logged in. This is not a a big deal.You can edit the widgets from the layout > page elements page.You wont see the comment Delete icon near your comments even if you are logged in.But you can definitely manage the comments from the blogger comment Tab.It would also be a good idea to completely remove the quick edit and Wrench links from blogger
How to get back the navbar?
If you followed this method to remove the nav bar and now want to get it back, then delete the extra code that you added and save your template


0 comments:
Click Here To add Comment